Содержание
В главе использованы материалы [FLOYD].
Обработка форм является очень важным свойством PHP. С помощью форм пользователи взаимодействуют со страницами Web, и с их же помощью можно собирать информацию для персонализированных страниц посетителей. В более широком смысле информационной обработки, формы предназначены для ввода данных в системы обработки. Они являются первичным механизмом получения данных, которые обрабатывают сценарии для порождения новой информации, обновления файлов и баз данных, а также для ответа на запросы пользователей для получения информации.
В этом учебнике будут рассмотрены все аспекты обработки форм. У нас будет возможность обсудить и продемонстрировать все элементы управления или механизмы ввода данных, которые можно закодировать в формах. Вполне вероятно, что большинство из них встречались вам во время посещения Web: поля ввода текста, активные кнопки, радиокнопки, флажки, раскрывающиеся меню и тому подобное. Все они будут изучены в дальнейшем. Сейчас мы рассмотрим два распространенных элемента управления – поля ввода текста и кнопки отправки форм.
Первым примером обработки форм является приложение регистрации. В нем две страницы. Первая страница с именем "login.php" содержит форму для отправки имени учетной записи и пароля. Посетитель вводит эту информацию и щелкает на кнопке "Submit", чтобы отправить информацию формы для проверки.
Вторая страница является страницей приветствия сайта с именем "welcome.php". Информация формы посылается на эту страницу для проверки учетной записи и пароля. Если имя учетной записи и пароль будут правильными, то страница становится доступной. Если имя учетной записи или пароль будут неправильными, посетитель возвращается на страницу login.php.
<html>
<body>
<h3>Страница регистрации </h3>
<form name="Login" action="welcome.php" method="post">
<table border="0">
<tr>
<td>User name: </td>
<td><input type="text" name="Account" size="10"></td>
</tr>
<tr>
<td>Password: </td>
<td><input type="password" name="Password" size="10"></td>
</tr>
</table>
<input type="submit" name="SubmitButton" value="Submit">
</form>
</body>
</html>
Элементы управления формы XHTML выводятся на странице Web при кодировании их внутри тегов <form>...</form>. Эти теги окружают элементы управления формы, однако они не обязаны окружать их "плотно". Другими словами, теги <form> не обязаны непосредственно предшествовать первому элементу управления и не обязаны следовать сразу за последним элементом управления. Если страница содержит одну форму, можно записать открывающий тег <form> сразу после тега <body>, а закрывающий тег </form> — непосредственно перед закрывающим тегом </body>. Затем элементы управления могут появляться в теле документа вперемешку с другими тегами HTML или текстом.
Тег <form> содержит три важные для обработки форм атрибута.
Атрибут Name. Все формы должны быть именованы. Хотя это не требуется для текущего упражнения, стоит следовать такой привычке. Имя формы потребуется, когда понадобится выполнить проверку данных в браузере, что будет рассмотрено в оставшейся части этого раздела. Формы именуют, записывая name="ИмяФормы" в теге <form>. Форме можно присвоить любое имя по желанию. В данном примере используется name="Login".
Атрибут Action. Атрибут Action="url" определяет расположение и имя страницы, на которую посылается информация из формы для обработки. Если страница, которая будет обрабатывать данные, находится в том же каталоге, что и содержащая форму страница, то URL в параметре Action является просто именем этой страницы. Иначе это может быть полный URL, определяющий адрес Web на другом сервере или в другом каталоге на том же сервере. В рассматриваемом примере имя учетной записи и пароль, введенные посетителем, посылаются на страницу welcome.php в том же каталоге: action="welcome.php".
Атрибут Method. Атрибут method="GET|POST" определяет способ, используемый для пересылки данных формы на страницу, где они будут обрабатываться. Существует два метода на выбор.
Метод GET является более старым способом пересылки данных. В этом случае данные из формы присоединяются в конце URL страницы, на которую посылаются данные (URL в атрибуте action ). Данные формы состоят из текстовой строки, которая соединяется с URL с помощью знака вопроса (?). Вы могли видеть, как это происходит, при посещении Web. Этот метод не является предпочтительным при отправке данных формы, так как существует ограничение на количество посылаемых символов, и данные плохо защищены от постороннего взгляда, когда они появляются в поле адреса URL в браузере. Мы будем в дальнейшем в некоторых случаях использовать этот метод.
Метод POST отчасти решает эти проблемы. Он посылает данные формы на страницу action как отдельный поток данных, который не появляется в поле адреса браузера, кроме того, можно посылать любое требуемое для обработки формы количество символов. Если нет специальных причин, всегда используйте метод POST. В этом примере применяется method="post".
Формы состоят из полей, или элементов управления формы, с помощью которых пользователь вводит данные, делает выбор, и посылает информацию. Способ сбора информации зависит от типа элемента формы. Хотя в этом учебнике будут обсуждаться все типы элементов формы, в данный момент мы рассмотрим только три типа, необходимые для приложения регистрации. Это позволит хорошо понять общую методику обработки форм, без дополнительных осложнений, связанных с кодированием всех видов полей форм.
Поле Account. Пример страницы содержит текстовое поле, в котором пользователь вводит свое учетное имя. Это стандартное текстовое поле, созданное с помощью тега <input type="text"> с заданными атрибутами name и size.
<input type="text" name="Account" size="10">
Поле Password. Поле пароля имеет вид стандартного текстового поля ввода; однако при вводе символов в поле, они выводятся как звездочки (*) или маркеры, чтобы сохранить приватность вводимых данных. Поле пароля создается с помощью тега <input type="password">. Полю необходимо присвоить имя и изменить его размер, равный по умолчанию 20 символам.
<input type="password" name="Password" size="10">
В этом примере и для всех создаваемых форм необходимо не забывать задавать имена для полей формы. Эти имена требуются при обработке на сервере. Кроме того, можно управлять физическим размером полей, задавая атрибут size, и можно ограничить максимальное число символов, допустимых для ввода, задавая атрибут maxlength.
Кнопка Submit. При щелчке на кнопке передачи submit выполняется действие, определенное параметром ACTION тега <form>. Другими словами, щелчок на кнопке submit передает данные из формы на указанную страницу. Кнопка submit создается с помощью тега <INPUT TYPE="submit">. Кроме того, необходимо задать имя кнопки для ссылки в сценарии и присвоить значение, которое служит в качестве метки, появляющейся на кнопке.
<input type="submit" name="SubmitButton" value="Submit">
После создания страница с формой готова к активации. Вспомните, что эта форма передает информацию об имени учетной записи и пароле на страницу welcome.php. Там эти значения проверяются, чтобы разрешить доступ к странице. Если предоставлены неправильное имя учетной записи и/или пароль, пользователя немедленно возвращают на страницу login.php, не позволяя увидеть страницу welcome.php.
Элементы управления формы XHTML позволяют пользователям вводить данные и делать выбор и предоставляют механизм, с помощью которого пользователи взаимодействуют со страницей Web. Форма полезна в той мере, насколько она поддерживается сценарием обработки, закодированным на странице Web, или программой, выполняющейся на сервере Web. В данном учебнике рассматривается, как PHP, подобно другим серверным языкам программирования, взаимодействует с формами в ответ на ввод пользователя.
Введенные в форму данные посылаются на обработку, после щелчка на кнопке формы submit (отправка), <input type="submit">. Информация из полей формы передается затем на страницу, определенную атрибутом ACTION тега <form>. Когда запрос этого URL и соответствующие данные формы прибывают на сервер, вызывается указанная страница и данные передаются ей для обработки.
Данные из формы передаются на сервер как последовательность пар имя/значение. Это значит, что имя каждого элемента формы (появляющееся в атрибуте NAME тега) связывается со значением этого элемента (введеным или выбранным пользователем). Формат имя/значение, используемый для передачи, имеет вид имя=значение. Используется столько пар имя/значение, сколько имеется элементов формы, и все пары соединяются с помощью символа амперсанда (&), чтобы сформировать текстовую строку, имеющую следующий вид:
name1=value1&name2=value2&name3=value3....
Все символы-разделители, появляющиеся в именах или значениях, заменяются символом плюс (+), чтобы создать неразрывную строку пар имя/значение. Предположим, что пользователь ввел имя учетной записи "myaccount" и пароль "xyzzy". Полученная строка пар имя/значение, доставляемая на сервер, будет иметь вид:
Account=myaccount&Password=xyzzy&SubmitButton=Submit
Отметим, что передаются имена полей, кнопок и значения. Хотя здесь они показаны в том же порядке, в котором элементы появляются в форме, не гарантируется, что порядок, в котором пары имя/значение приходят на сервер, будет таким же, как и на форме.
PHP имеет три типа переменных для работы с формами, предназначенные для хранения и обработки ввода информации пользователя в форму: $_GET, $_POST, и $_REQUEST. Вспомните из "Данные PHP" , что они являются в действительности ассоциативными массивами значений.
Эти переменные называют также суперглобальными. Это означает просто, что они доступны во всех областях действия сценария.
$_GET[] — ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью метода формы GET.
$_POST[] – ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью метода формы POST.
$_REQUEST[] – ассоциативный массив, который содержит все значения, передаваемые в сценарий с помощью методов POST и GET.
Следующий пример показывает типичную страницу XHTML с формой, которая может обрабатываться с помощью PHP:
form_page.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form action="process.php" method="post">
First Name: <input type="text" name="FName"/><br>
Last Name: <input type="text" name="LName"/><br>
City: <input type="text" name="City"/><br>
State: <input type="text" name="State"/><br>
<br>
Message: <textarea name="Message" cols="30" rows="5"></textarea>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
Ниже показана форма с введенными пользователем данными для обработки:
Когда в приведенном выше примере нажимают кнопку отправки, все введенные пользователем данные формы передаются для обработки на страницу process.php. Так как эта форма использует метод POST, все данные формы передаются с помощью переменной PHP $_POST.
Каждый элемент управления ввода уникальным образом определяется значением, присвоенным его атрибуту name. Значение атрибута name элемента управления формы становится значением индекса массива $_POST. Страница формы form_page.htm передает данные с помощью следующих переменных PHP $_POST:
$_POST["FName"] = John;
$_POST["LName"] = Smith;
$_POST["City"] = Atlanta;
$_POST["State"] = Georgia;
$_POST["Message"] = I like PHP;
Так как переменные PHP $_POST и $_GET используют значение, связанное с атрибутом name элемента управления формы, важно, чтобы всем элементам формы было присвоено уникальное значение name (имя).
Приведенная выше страница формы XHTML обрабатывается показанной ниже страницей process.php. Введенные в форму данные передаются с помощью переменной $_POST в сценарий PHP, который выводит информацию в окне браузера:
process.php
<?php
echo "Your First Name is: " . $_POST["FName"] . "<br/>";
echo "Your Last Name is: " . $_POST["LName"] . "<br/>";
echo "Your City is: " . $_POST["City"] . "<br/>";
echo "Your State is: " . $_POST["State"] . "<br/>";
echo "<br/>";
echo "Your Message is: " . $_POST["Message"];
?>
Сценарий PHP анализирует данные формы XHTML и применяет оператор echo для вывода результатов в окне браузера.
Если вместо метода POST используется метод GET, <form method="get" action="process.php/>, то массив $_POST заменяется массивом $_GET. Можно также воспользоваться массивом $_REQUEST. Этот массив можно применять для получения данных, посланных с помощью метода POST или GET. Переменную REQUEST можно использовать также с файлами Cookies, что рассматривается в дальнейшем.
В данном месте возникает естественный вопрос: что лучше использовать при обработке форм в PHP — метод GET или POST. Хотя оба метода определяют способ, которым информация формы передается на страницу, заданную в атрибуте ACTION, рекомендуется применять метод POST.
GET – информация из формы добавляется к URL атрибута ACTION, создавая строку запроса. Если обработка формы не оказывает заметного влияния на состояние мира, то методом формы может быть GET. Многие запросы к базам данных не имеют видимого побочного эффекта и являются идеальными для приложений с формами запроса.
POST — (рекомендуемый) информация из формы передается отдельным потоком данных. Если служба, связанная с обработкой формы, имеет побочные эффекты (например, модификация базы данных или подписка на обслуживание), то должен использоваться метод POST.
В предыдущем примере приложение обработки формы состоит из двух отдельных страниц – страницы формы XHTML ( form_page.htm ) и страницы PHP ( process.php ). Страница XHTML является статической, содержащей только детали представления и не имеющей кода. В противоположность этому страница PHP содержит только сценарий для обработки данных формы и не имеет тегов XHTML или деталей представления. Распространенной практикой при обработке форм в PHP является разделение деталей представления и кода обработки. В этом случае страницу сценария PHP можно создать таким образом, что ее можно будет использовать повторно с множеством страниц форм XHTML. Повторное использование является распространенной практикой программирования, которая позволяет использовать код повторно в различных программах, сокращая тем самым стоимость написания приложений.
Хотя разделение разметки XHTML и кода PHP является широко используемой многими программистами практикой, можно также объединять разметку и код PHP в одном файле PHP. Этот подход создает только один файл, упрощая кодирование и процесс обнаружения ошибок.
Следующий пример показывает предыдущий пример ( form_page.htm и process.php ), объединенный на одной странице PHP — form_process.php.
form_process.php
<?php
echo "Your First Name is: " . $_POST["FName"] . "<br/>";
echo "Your Last Name is: " . $_POST["LName"] . "<br/>";
echo "Your City is: " . $_POST["City"] . "<br/>";
echo "Your State is: " . $_POST["State"] . "<br/>";
echo "<br/>";
echo "Your Message is: " . $_POST["Message"];
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form action="form_process.php" method="post">
First Name: <input type="text" name="FName"/>
Last Name: <input type="text" name="LName"/>
City: <input type="text" name="City"/>
State: <input type="text" name="State"/>
Message: <textarea name="Message" cols="30" rows="5"></textarea>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
Пример 7.1.
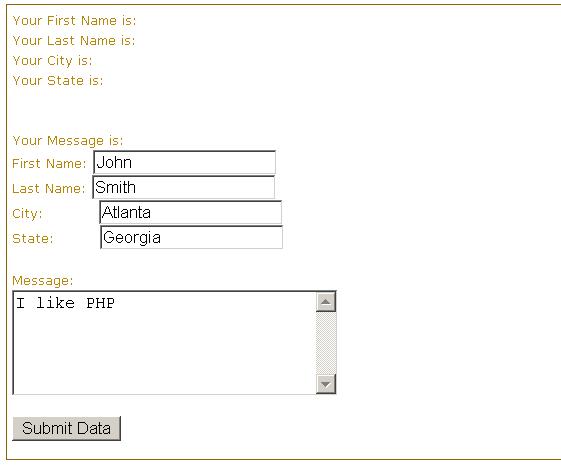
Блок кода PHP помещается вверху страницы. Кроме того, значение тега формы ACTION изменяется на "form_process.php". Теперь страница будет отсылать к себе, а не к отдельной странице PHP. Требуется еще один конечный шаг, чтобы новая страница работала правильно. Взгляните на представленный ниже вывод созданной страницы.
Здесь раздел формы XHTML выводится правильно. Однако блок кода PHP был выполнен до отправки формы (или до того, как был сделан щелчок на кнопке отправки). Это приводит к выводу строковых значений в операторах echo при загрузке страницы. Присоединенные значения $_POST[] отсутствуют, так как форма еще не была отправлена. Решение этой проблемы состоит в запрете выполнения блока кода PHP, пока форма не будет отправлена или пока не будет сделан щелчок на кнопке submit. Это можно сделать с помощью некоторой условной конструкции. Когда страница загружается, оператор if используется для определения, что была нажата кнопка submit в форме if($_POST['submit'] == "Submit Data"). Это условие будет выполняться только после того, как будет запущена отправка формы в результате щелчка на кнопке submit. Предыдущая страница показана ниже с оператором if, проверяющим отправку формы.
form_process.php
<?php
if ($_POST['submit'] == "Submit Data")
{
echo "Your First Name is: " . $_POST["FName"] . "<br/>";
echo "Your Last Name is: " . $_POST["LName"] . "<br/>";
echo "Your City is: " . $_POST["City"] . "<br/>";
echo "Your State is: " . $_POST["State"] . "<br/>";
echo "<br/>";
echo "Your Message is: " . $_POST["Message"];
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form action="form_process.php" method="post">
First Name: <input type="text" name="FName"/>
Last Name: <input type="text" name="LName"/>
City: <input type="text" name="City"/>
State: <input type="text" name="State"/>
Message: <textarea name="Message" cols="30" rows="5"></textarea>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
Пример 7.2.
Теперь код раздела PHP страницы выводится только после того, как условие ( $_POST['submit'] == "Submit Data" ) станет истинно ( true ), т.е. будет нажата кнопка submit и начнется процесс отправки формы. По большей части, практика разделения PHP и XHTML или их объединения является вопросом личных предпочтений.
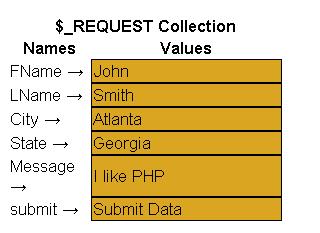
Массив PHP $_Request предоставляет ценную помощь при сборе передаваемой на сервер информации формы, помещая ее в структуру для удобной обработки сценарием. Массив $_Request перехватывает строку имен/значений, разбирает строку на имена и соответствующие значения и помещает эту информацию в ассоциативный массив, индексированный соответствующими именами полей формы. PHP предоставляет также массивы $_POST и $_GET, однако массив $_REQUEST часто является лучшим выбором, особенно в ситуациях, когда данные отправляются с удаленного сайта и неизвестно, какой метод используется — GET или POST.
Когда значения данных оказываются в массиве $_Request, их можно легко использовать по их именам, применяя следующий синтаксис:
$_Request['FName']="John"
$_Request['LName']="Smith"
$_Request['City']="Atlanta"
$_Request['State']="Georgia"
$_Request['Message']="I like PHP"
$_Request['submit']="Submit Data"
где именем является имя, связанное с полем в форме. Поэтому ссылка $_Request['Account'] указывает на значение, введенное в поле User Name ; а ссылка $_Request['SubmitButton'] — на значение, связанное с кнопкой Submit. С точки зрения программирования $_Request['name'] работает как переменная программы, которая указывает на значение, хранящееся в этой переменной.
С помощью цикла foreach можно выполнять итерации на массиве $_Request. Это предоставляет хороший способ отладки сценариев, которые обрабатывают информацию формы, а также возможность просмотреть имена полей и присланные значения, чтобы проверить, что из формы была прислана правильная информация.
<?php
foreach($_REQUEST as $key => $value)
{
echo $key;
echo ": " .$value;
echo "<br/>";
}
?>
На каждом шаге цикла значение текущего элемента $_REQUEST присваивается переменной $value, а указатель массива сдвигается на единицу. Текущий индекс массива присваивается на каждом шаге переменной $key.
Этот сценарий выводит имя каждого из полей ( Item ) формы вместе со связанным значением, при этом каждая пара выводится на отдельной строке. При использовании значений показанного выше примера вывод этого сценария будет следующим:
FName: John
LName: Smith
City: Atlanta
State: Georgia
Message: I like PHP
submit: Submit Data
Просматривая этот вывод, можно убедиться, что ожидаемые данные были присланы на страницу welcome.php перед реальной обработкой правильно.
При работе со страницами, которые включают обработку форм, часто необходимо проверять вводимые пользователем данные.
PHP имеет много строковых и числовых функций, которые можно использовать для проверки ввода пользователя. Часть строковых функций, применяемых здесь, обсуждаются также в "Данные PHP" . Наиболее часто используемые функции представлены ниже:
is_string(string) – определяет, является ли переменная string строкой. Возвращает значение true или false.
is_int(string) или is_integer(string) – определяет, является ли переменная string целым числом. Возвращает значение true или false.
is_numeric(string) – определяет, является ли переменная string числовой строкой. Возвращает значение true или false.
is_double(string) или is_float(string) – определяет, является ли переменная string числом с плавающей точкой. Возвращает значение true или false
strlen(string) – возвращает длину строки string.
strpbrk(string1, string2) – ищет в строке string1 символ из строки string2, возвращает строку, начинающуюся с найденного символа (или FALSE, если ничего не найдено).
strtolower(string) – преобразует строку, хранящуюся в переменной string, в символы нижнего регистра.
strtoupper(string) — преобразует строку, хранящуюся в переменной string, в символы верхнего регистра.
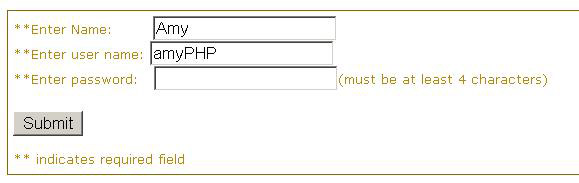
Рассмотрим следующую страницу с формой XHTML:
Эта страница формы требует, чтобы пользователь ввел имя, имя учетной записи (имя пользователя) и пароль длиной не менее 4 символов, прежде чем происходит обработка формы. Такой тип проверки формы является важным, так как он помогает гарантировать, что ввод пользователя имеет правильный формат, который можно записать в базу данных, — текстовый файл, используемый для создания сообщения e-mail или для повторного вывода пользователю. Однако один XHTML не может выполнить проверку такого типа. Этот процесс выполняется с помощью перечисленных выше строковых и числовых функций PHP.
Отправка формы становится теперь трехшаговым процессом.
1.Ввод данных формы и щелчок на кнопке отправки.
2.Проверка ввода с помощью функций PHP.
3.Обработка (запись в файл, генерация автоматического сообщения e-mail или воспроизведение ввода на экране) данных с помощью PHP.
Следующий сценарий демонстрирует этот процесс.
<?php
//Проверка, была ли нажата кнопка отправки. Если да, начинается проверка данных формы.
if(isset($_POST['submitB'])) {
//Проверяет, что было введено в поле name
$valid_form = true;
if ($_POST['name'] == "")
{
echo "Введите свое имя";
$valid_form = false;
}
else
{
$name = $_POST['name'];
}
if ($_POST['uname'] == "")
{
echo "Введите имя пользователя";
$valid_form = false;
}
else
{
$username = $_POST['uname'];
}
if ($_POST['pass'] == "")
{
echo "Введите пароль";
$valid_form = false;
}
elseif (strlen($_POST['pass']) < 4)
{
echo "Пароль должен содержать не менее 4 символов";
$valid_form = false;
}
else
{
$password = $_POST['pass'];
}
//если все поля формы были введены правильно, начинаем обработку
if($valid_form == true)
{
//код обработки формы находится здесь
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>A Web Page</title>
</head>
<body>
<form method="post" action="http://...form_validate.php"/>
Enter Name: <input type="text" name="name"/>
Enter user name: <input type="text" name="uname"/>
Enter Password (must contain at least 4 characters): <input type="password" name="pass"/>
<input type="submit" name="submitB" value="Submit"/>
</form>
</body>
</html>
Пример 7.3.
Когда нажимается кнопка отправки, применяется последовательность операторов для проверки содержимого полей формы. Сначала проверяется, что поле name не NULL (значение $_POST['name'] ). Если $_POST['name'] содержит значение NULL, это указывает, что пользователь не ввел имя в поле 'name'. Оператор echo используется для вывода пользователю сообщения об ошибке. Если $_POST['name'] содержит значение, то оно присваивается скалярной переменной $name, которая может использоваться позже в программе, когда начнется обработка данных. Затем проверяется поле 'user name' с помощью того же метода, который применялся для проверки поля 'name'. Если имя пользователя не введено, выводится сообщение об ошибке. Иначе значение присваивается скалярной переменной $username. Наконец, проверяется поле пароля 'password'. Проверка пароля является двухшаговым процессом: 1) проверяется, что пароль был введен, и 2) если пароль был введен, проверяется, что он содержит не меньше 4 символов. Первый оператор if проверяет, что пароль был введен. Оператор elseif (который выполняется, только если предыдущий оператор if будет оцениваться как false ) проверяет введенный пароль с помощью функции strlen(). Эта функция возвращает длину пароля. Полученная длина сравнивается с числом 4. Если значение меньше 4, выводится ошибка. Иначе длина пароля будет допустима, и он присваивается скалярной переменной $password.
Если все поля формы содержат допустимые данные, можно начинать обработку формы. Можно задать флаг, чтобы помочь в отслеживании проверки. Сначала флаг задается ( $valid_form = true ) в начале блока кода. Если какое-то из полей формы не содержит допустимые данные, то флагу присваивается значение false ( $valid_form ). После проверки всех полей формы применяется финальный оператор if для проверки статуса флага ( $valid_form ). Если значение $valid_form будет true (все поля формы содержат допустимые данные), можно начинать обработку формы, иначе блок обработки формы пропускается. Пользователь получает сообщение об ошибке, возникшей во время процесса проверки, и может начинать делать исправления.
Контрольный вывод введенных значений формы
Когда страница формы PHP отправляется на сервер, все значения полей формы посылаются сценарию PHP с помощью метода формы get или post. Когда страница формы выводится снова, все поля формы будут пустыми, независимо от того, будут или нет значения допустимыми. Это происходит, потому что сервер извлекает новый экземпляр страницы PHP и посылает его браузеру. Однако пользователю было бы удобно, чтобы при повторном выводе формы ее поля были заполнены отправленной ранее информацией. В этом случае пользователю нужно будет только исправить ошибочные данные, а не заново вводить значения во все поля. Это не является проблемой для формы с двумя полями, однако будет крайне неудобно для формы с большим числом полей.
Когда страница формы отправляется и сервер извлекает новый экземпляр страницы PHP и посылает браузеру, значения полей формы могут динамически обновляться, так, чтобы поля не возвращались пустыми. В этом случае пользователю будет удобнее просто обновить поля, содержащие ошибки, а не все поля формы.
Вспомните, что значения полей посланной формы хранятся в суперглобальных переменных $_POST или $_GET. В предыдущем примере имя пользователя хранится в переменной массива $_POST['FName'], а фамилия — в переменной массива $_POST['LName']. Поэтому вывод значений полей формы можно выполнить, присваивая атрибутам 'value' полей формы с помощью кода PHP значения, содержащиеся в массиве. Следующий код демонстрирует такой подход.
process.php
<!DOCTYPE html PUBLIC "-//W3C//DTD/XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml11-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Страница Web </title>
</head>
<body>
<form action="process.php" method="post">
First Name: <input type="text" name="FName" value="<?php echo $_POST['FName']?>"/>
Last Name: <input type="text" name="LName" value="<?php echo $_POST['LName']?>"/>
<input type="submit" name="submit" value="Submit Data"/>
</form>
</body>
</html>
Отметим, что значения текстовых полей First Name и Last Name обновлены, чтобы включить следующий код PHP:
<?php echo $_POST['FName']?>
<?php echo $_POST['LName']?>
Когда этот код присваивается атрибуту 'value', он снова выводит значения, введенные ранее пользователем. Когда страница загружается в первый раз, значения переменных POST будут NULL, а value = "". Атрибут value содержит значение только после того, как была нажата кнопка submit.
Повторный вывод полей формы является полезным приемом, который будет активно использоваться в последующих разделах.