Содержание
1. Создайте каталог begin_html
2.Скопируйтефайлы: contact_text.txt, fountain_versailles.jpg в каталог begin_html
3. ЗапуститеKompozer.
4. Установите кодировки: выберите Инструменты, Настройки, Основное, выберите Использовать стили CSS вместо HTML-элементов и их атрибутов, выберите Новая страница, в области Интернационализация выберите Кодировка windows-1251, в выберите Дополнительно, в области Разметка выберите Язык XHTML1, DTD выберите Transitional, нажмите Ладно.
5. Установите активную кодировку: выберите Вид, Кодировка, Настроить список, в поле Автивные кодировки удалите все кодировки кроме Кириллица (windows-1251), нажмите Ладно.
6. Закройте Kompozer.
7. Запустите Kompozer
8. Определите рабочий каталог: в окне Менеджер сайта выберите МП,Редактироватьсайты, в поле Имя сайта введите Начало, в поле Папка сайта выберите выбрать директорию, выберите begin_html, нажмите Открыть, нажмите Ладно.
В окне Менеджер сайта должны быть файлы каталога: contact_text.txt, fountain_versailles.jpg.
9. Создайте страницу: выберите Файл, Создать, выберите Пустой документ, выберите Создать XHTMLdocument, нажмите Создать.
10. Сохраните страницу: выберите Файл, Сохранить, в окне Заголовок страницы введите Contact, нажмите Ладно, в поле Имя введите contact.html, нажмите Сохранить.
11 .Посмотрите код: выберите Код.
12. Посмотрите дизайн: выберите Дизайн.
13 .Перед вводам текста определите кодировку: выберите Вид, Кодировка, Кириллица (windows-1251).
14. Откройте файл contact_text.txt в любой программе по рабте с текстовыми документами, например, OOWriter или Блокнот.
15. Скоипируйте текст в буфер обмена: щелкните в любом месте текста и выберите Правка, Выделить все, выберите Правка, Копировать.
16. Вставьте текст из буфера обмена: в окне Kompozer выберите contact.html, еще раз проверьте кодировку Вид, Кодировка, Кириллица (windows-1251), выберите Правка, Вставить.
17. Отформатируйте текст: выберите Правка, Выделить все, выберите Формат, Абзац, Абзац.
18. Выберите вкладку Код. По завершении этого шага содержимое основной области окна будет разбито на десять абзацев.
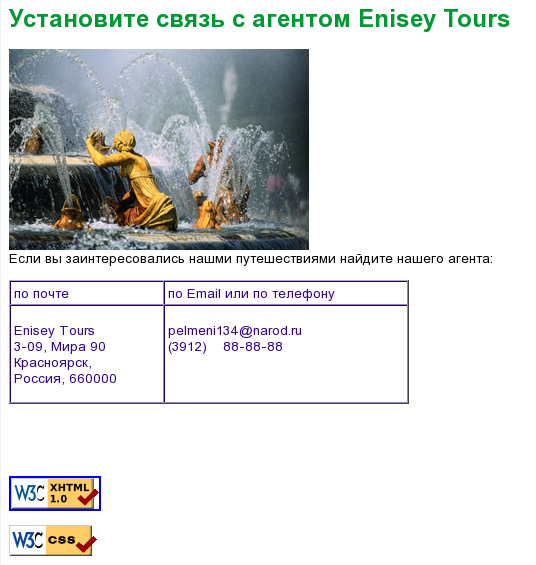
19. Определите заголовок: в режиме Дизайн поместите курсор внутри первого абзаца Установите контакт с агентом Enisey Tours, в меню Формат выберите Заголовок 1.
20. Вставьте изображение: в режиме Дизайн поместите курсор абзацем Если вы заинтересованы и щелкните на кнопке Изображение, в поле Адрес изображения выберите файл fountain_versailles.jpg , в поле Alternative text введите Эта фотография фонтана в Версаля во время поездки клиентов в путешествие "Прекрасная Франция", жмите Ладно.
21. Создайте таблицу: поместите курсор перед абзацем По почте и нажмите кнопку Таблица.
В последующих шагах будет создана простая таблица из двух столбцов, содержащая почтовый адрес, адрес электронной почты и телефон.
22. Выберите вкладку Точная, задайте 2 строки, 2 столбца, установите Ширина равной 400 пикселам, толщину границы, равной 1, отступ от границы до содержимого ячеек укажите равным 3, а расстояние между соседними ячейками укажите 0, нажмите Ладно.
23. Перетащите абзац По почте в верхнюю левую ячейку таблицы.
24. Перетащите Email или по телефону в верхнюю правую ячейку.
25. Переместите три абзаца с почтовым адресом в нижнюю левую ячейку, а электронный адрес и телефон в – нижнюю правую ячейку.
26. Поместите курсор перед 3-09, и нажмите Backspace, чтобы удалить разрыв абзаца, отделяющий слова 3-09 от Enisey Tours, – они должны находиться в одной строке. Оставьте курсор в месте объединения строк и, удерживая нажатой клавишу Shift, нажмите Enter. В то время как нажатие Enter приводит к возникновению нового абзаца (<p>), нажатие Shift+Enter приводит к вставке символа разрыва строки (<br>).
27. Удалите лишние пробелы между строками с названиями улицы, города, а также почтовым индексом в левой ячейке.
29. Удалите пустое пространство между строками с указанием телефона и адреса электронной почты в правой ячейке.
30. Сохранитеcontact.html. Итак, создание новой страницы закончено.
31. Закройте Kompozer.
32. Откройте файл contact.html в браузере.
33. Проверьте кодировку файла: выберите Вид, Кодировка, должна быть windows-1251.
34. Посмотрите код страницы: выберите Вид, Исходный код страницы. Содержание должно быть русскими буквами.
35. Запустите Kompozer.
36. Откройте файл contact.html
37. Сохраните файл под другим именем: выберите Файл, Сохранить как, введите about.html
38. Создайте вкладку: нажмите CTRL+T.
39. Откройте в новой вкладке contact.htm.
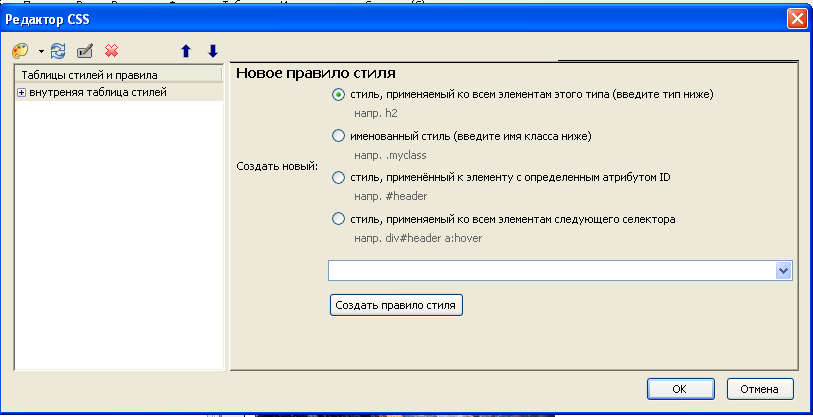
40. Выберите Инструменты, Редактор CSS
41. В поле Таблицы стилей и правил удалите внутренняя таблица стилей используя кнопку Удалить.
42. Создайте таблицу: в списке Таблицы стилей и правил выберите Новая ссылка, в поле URL введите имя таблицы стилей eniseyю.css, нажмите Создать таблицу стиля.
43. Создайте правило: выберите enisey.css, в списке Таблицы стилей и правил выберите Новоеправило, выберите Стиль применяемый ко всем элементам этого стиля, выберите body, нажмите Создать правило стиля.
44. Определите свойства: выберите тип body, выберите Текст, выберите предопределенное, в поле Семейство шрифта выберите Arial, Helvetica, sans-serif, а в списке Размер шрифта — 10 points (но не pixels), нажмите Ладно.
45. Создайте правило: выберите enisey, нажмите Новое правило, выберите Стиль применяемый ко всем элементам этого стиля, выберите td, нажмите Создать правило стиля.
46. Определите свойства: выберите тип td, в поле Семейство шрифта выберите Arial, Helvetica, sansserif, в списке Размер шрифта укажите 10 points, Цвет выберите Синий, нажмите Ладно.
47. Сохраните файл: Файл, Сохранить.
48. Откройте файлabout.htm.
49. Выберите Инструменты, Редактор CSS
50. В поле Таблицы стилей и правил удалите внутренняя таблица стилей используя кнопку Удалить.
51. Присоединитетаблицу: в списке Таблицы стилей и правил выберите Новая ссылка, в поле URL выберите enisey.css, нажмите Создать таблицу стиля.
В итоге, весь текст на странице станет отображаться шрифтом размер равен 10 пунктам. Эти изменения свидетельствуют о том, что таблица стилей присоединена и применена.
52. Создайте правило: выберите Инструменты, Редактор CSS. выберите enisey, выберите Новое правило, выберите Стиль применяемый ко всем элементам этого стиля, выберитеh1, Создать правило стиля.
53. Определите свойства: Размер шрифта — 18 points; Вес шрифта— полужирный; Цвет — #00993, нажмите Ладно. Должен измениться заголовок.
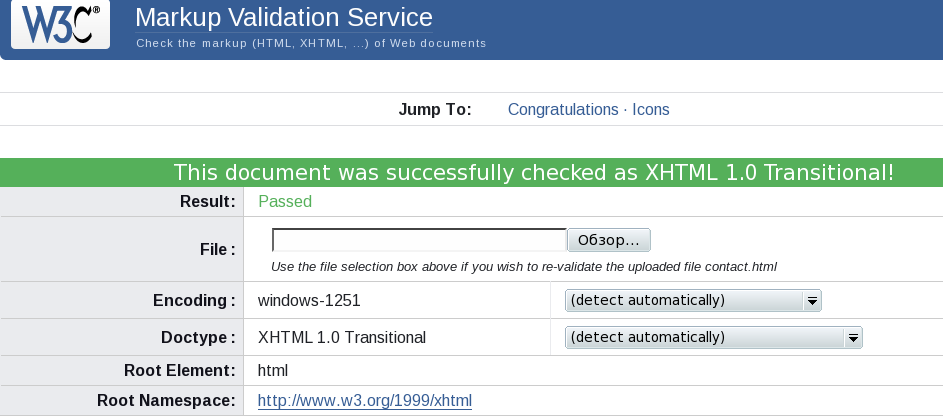
54. В окне браузера введите в адресной строке validator.w3.org. На экране Web-браузера появится страница W3C HTML Validation Service.
55. Для проверки правильности HTML-кода Web-страницы, еще не помещенной на сервер, щелкните на гиперссылке Validate byUpload Files. В окне Web-бpayзepa появится страница с формой загрузки файла. В поле Fileв верхней части формы введите путь к файлу XHTML-документа или воспользуйтесь кнопкой Browseдля поиска и выбора файла на локальной или сетевом диске.
56. Нажмите на кнопке Check. Программа проверки проверит полученный XHTML-документ и передаст Web-браузеру страницу результатов проверки.
Обратите внимание, что XHTML-документ создан правильно (т.е. в соответствии с требованиями стандарта) только в том случае, когда программа проверки не обнаружила ошибок. Таким образом, если на странице были обнаружены ошибки, исправьте их и повторно проверьте код Web-страницы с помощью программы проверки. (Программа проверки не только перечисляет имеющиеся ошибки, но и дает рекомендации по их устранению.)
57. На странице результата проверки выберите ссылку Congratulations · Icons.
Для подтверждения того, что ваша страница соответствует стандарту выделите на странице Congratulations · Icons и вставьте на страницу следующий код:
Пример 6.1. Код Congratulations · Icons
<p> <a href="http://validator.w3.org/check?uri=referer"> <img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" height="31" width="88" /> </a>
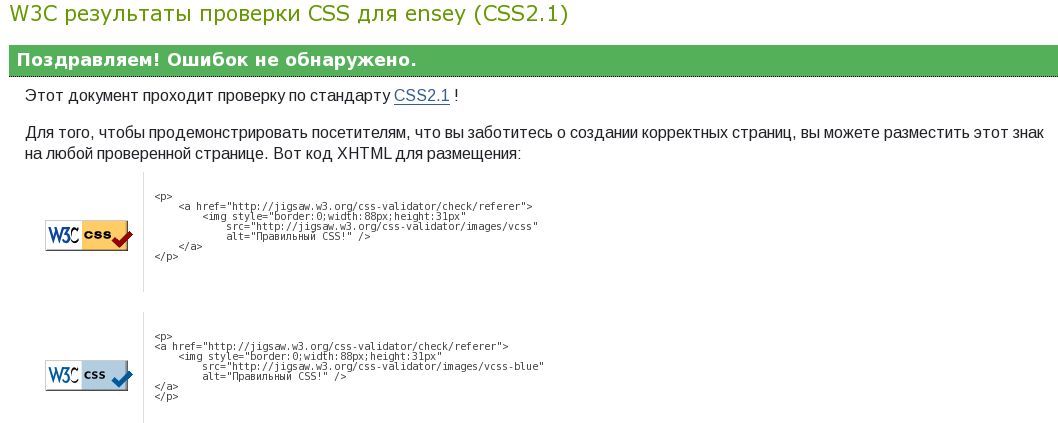
58. Проверьте таблицу стилей: выберите ссылку CSS Validation Service, Проверить загруженный файл, выберите enisey.css, Проверить.
59. Для подтверждения того, что ваша страница соответствует стандарту выделите на сайте и вставьте на страницу следующий код:
Пример 6.2. Код Congratulations · Icons
<p> <a href="http://jigsaw.w3.org/css-validator/check/referer"> <img style="border:0;width:88px;height:31px" src="http://jigsaw.w3.org/css-validator/images/vcss" alt="Правильный CSS!" /> </a> </p>
60. Откройте файл about .html в браузере.