Основное отличие динамической веб-страницы заключается в том, что ее содержимое, отображаемое в браузере, не задается в коде, как в случае со статическим HTML, а вставляется на страницу непосредственно в процессе ее обработки. Вследствие этого основным навыком при разработке динамических страниц становится умение получить и ввести данные таким образом, чтобы они добавлялись на веб-страницы во время обработки сервером.
В этом уроке для обеспечения устойчивости динамических данных будет создан механизм, передающий данные из URL-адреса в файл cookie, расположенный на жестком диске пользователя.
Процесс формирования страниц был показан в конце предыдущего урока, когда в браузере отображалось имя, предварительно введенное пользователем в форму на другой странице. Для выполнения этой задачи применялся код PHP, который получал значение переменной firstName и внедрял ее в строку обычного XHTML-кода. Несмотря на то, что приложение оказалось небольшим и очень простым, перемещение значений из формы на веб-страницу занимает значительную часть процесса разработки динамичных сайтов.
Как известно, разработка динамических сайтов состоит не только из форм и их переменных. Нередко на веб-страницу вставляется содержимое базы данных. Широко применяются файлы cookie, размещенные на компьютере клиента, в которых хранится определенная информация, пригодная для дальнейшего использования. Таким образом, создание динамических веб-страниц обычно означает обработку различных типов данных, поступающих из различных источников, и их отображение на стандартной XHTML-странице.
Страницы перемещаются в сети по протоколу HTTP. Этот протокол определяет, как пользователи (или системы) посылают запросы на серверы, расположенные по всей сети, и как серверы отвечают на эти запросы. Понимание основ этого протокола облегчает понимание принципов работы динамических страниц.
По сути, протокол HTTP – это система обмена сообщениями. Клиент посылает запрос на сервер, а сервер возвращает ответ. В состав запроса входит URL-адрес (Uniform Resource Locator – унифицированный указатель ресурса). При щелчке на ссылке в браузере на сервер отправляется запрос, содержащий адрес нужного файла.
Многие не знают, что помимо адреса компьютер-клиент отправляет серверу и другую информацию – о своих настройках. Сюда входят информация о браузере (в терминологии протокола: об агенте пользователя (user agent), имя пользователя, IP-адрес, форматы файлов, которые принимает клиент (например, GIF и JPEG ) и несколько источников данных. Запрос состоит из заголовка и тела. Большая часть перечисленной информации содержится в заголовке. Причина, по которой не все об этом знают, заключается в том, что заголовок запроса виден только компьютеру.
Получив запрос, сервер, по возможности, отвечает на него. Если в запрошенном документе содержится код, выполняемый на стороне сервера (например, PHP), сервер обрабатывает его. Затем он удаляет обработанный код, а полученные результаты и код XHTML объединяет в документ, который отправляет клиенту в теле ответа. Ответ, как и запрос, содержит заголовок, в который помещается информация, предназначенная для системы клиента (размер и тип документа, дата и время отправки ответа и т.д.). Из всего этого пользователь видит только URL-адрес и итоговую XHTML-страницу.
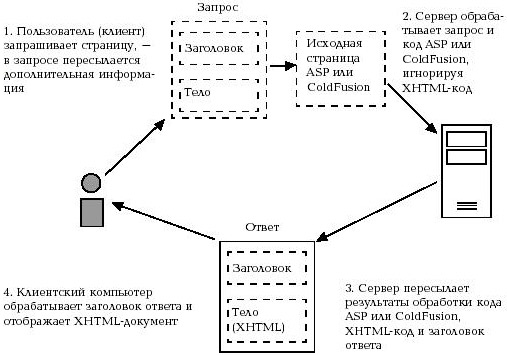
На приведенной ниже схеме отображается процесс передачи данных по протоколу HTTP. Прямоугольники со сплошной границей включают видимые для пользователей документы, а прямоугольники с границами из пунктирных линий содержат скрытую информацию.
В конце предыдущего урока данные, введенные пользователем в форму, были переданы в файл test_form_processor.php именно при формировании ответа сервером. Переменная firstName и ее значение были переданы в теле запроса после щелчка на кнопке регистрации Submit. Другими словами, наличие скрытых участков в запросах и ответах делают возможным обмен данными между клиентом и сервером, вследствие чего данные становятся доступными расположенным на сервере сценариям PHP. Помимо этого, при отправке данных клиенту сервер может добавить в сообщение указание сохранить их в файле cookie.
Прежде чем использовать полученные знания о HTTP при разработке динамических сайтов, следует упомянуть еще одну важную особенность протокола, о которой нужно знать, – отправив ответ клиенту, сервер не сохраняет информацию о совершенной операции обмена данными. Другими словами, если клиент отправит второй запрос серверу, сервер не будет знать о том, что этот клиент отправлял запрос несколько секунд назад. По этой причине HTTP называют протоколом без состояний (stateless protocol).
Неспособность HTTP учитывать историю предыдущих запросов приводит к возникновению проблем при разработке веб-приложений. Если сервер не распознает клиента при загрузке новой страницы, то каким образом можно совершить покупку в интернет-магазине, когда требуется пройти череду из нескольких экранов? Как в опросе из нескольких этапов добавить информацию, указанную на разных страницах, в одну и ту же базу данных? Тем не менее, решение проблемы существует, иначе как объяснить бесчисленное количество интернет-магазинов и проводимых опросов.
Невозможно разрабатывать динамичные сайты, не понимая принципов обмена данными между сервером и клиентом и неспособности протокола HTTP регистрировать проведенную операцию обмена. Разница между переменными запроса и переменными формы, методами POST и GET, установкой и считыванием файлов cookie становится значительно понятнее, если связать все это с протоколом HTTP.